회원가입을 마쳤으니 이제 로그인 기능을 구현할 차례입니다. 로그인 기능은 딱히 특별할게 없기 때문에 간략하게 이미지로 설명하고 로그인 했을 경우 메인 헤더의 변경점까지 작성해보도록 하겠습니다.
로그인

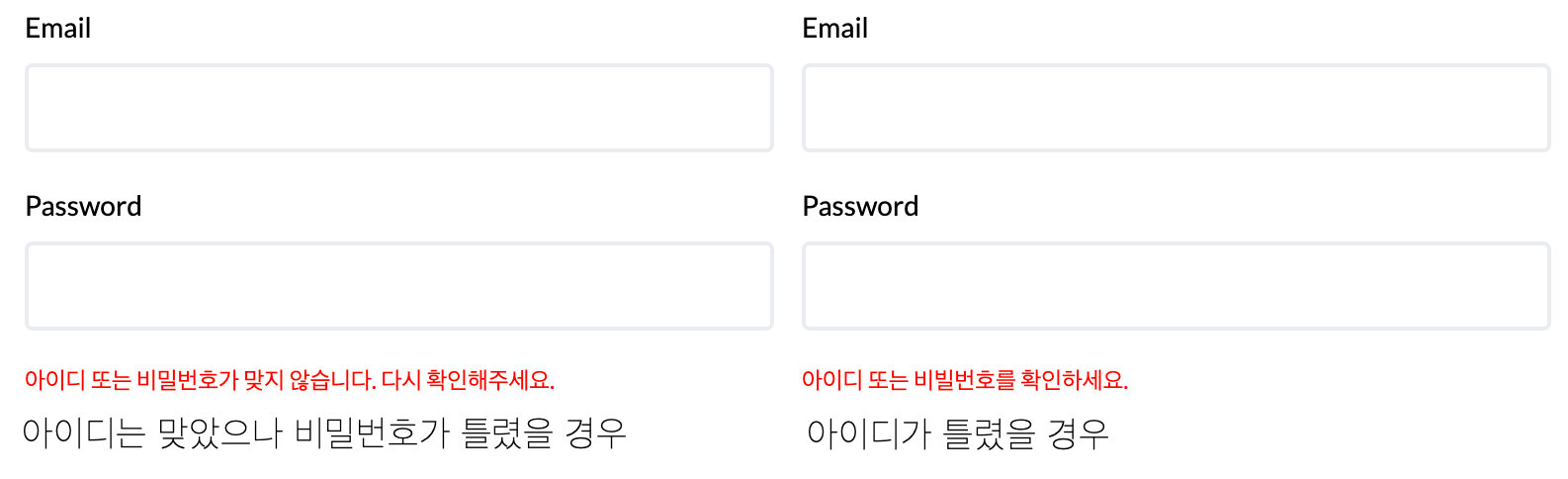
로그인에는 아이디는 맞았으나 비밀번호가 틀렸을경우와 아이디가 틀렸을 경우 출력되는 문구를 다르게 표시해주었고, email 형식으로 작성하지 않았을 경우 email 형식으로 작성되게 설정하였습니다.
로그인 성공시 헤더 변경

로그인에 성공했을 경우에는 로그인에서 로그아웃으로 변경되게 하였습니다. 프로필 이미지와 로그인 된 이름을 회원가입 대신 띄우게 설정하였고, 프로필 이미지와 이름의 경우 하나의 태그로 설정하여 클릭시 마이페이지로 이동하게끔 하였습니다.
최종 로그인 폼

'Project > DevCampUs' 카테고리의 다른 글
| [Semi-Project]Spring Security 권한별 접근 페이지 구현(10) (0) | 2024.07.21 |
|---|---|
| [Semi-Project]회원가입 기능 구현(8) (0) | 2024.07.21 |
| [Semi-Project]JWT 요청 인가 테스트 실패(7) (0) | 2024.07.21 |
| [Semi-Project]Spring Security & JWT & OAuth2(6) (0) | 2024.06.23 |
| [Semi-Project]Jenkins 를 통한 배포 (5) (0) | 2024.06.21 |
